E-catalogs. Your guide to creating electronic catalogs
The e-catalog, digital catalog, virtual catalog, or however you want to call it, has become increasingly popular in the ecommerce world. Gone are the days of flipping through pages of paper catalogs, trying to find that one product or piece of information. Electronic catalogues have transcended the limitations of traditional catalogs as technological developments allow them to offer immersive and interactive shopping experiences.
They offer numerous advantages, including interactive features, easy sharing, and the ability to track performance, just to name a few. However, creating an effective e-catalog requires following some rules and principles. If you want to discover the best ways of creating a digital e catalogue, this article is for you.
Table of contents:
The basic elements of a standard e-catalog
Design an e-catalog in Flipsnack
E-catalog benefits
Before we get into the specifics and best practices when creating an e-catalog, let’s see why you should use them in the first place. These are the main benefits of using e-catalogs for your business.
- Easier way to reach your audience
- Improved product discovery journey
- A simpler update process
- Reduced costs
- Streamlined catalog creation process
- Access to statistics
Let’s take a look at each of them one by one:
Easier way to reach your audience
Perhaps one of the main advantages of an e catalogue is its convenience and accessibility. Unlike their physical counterparts, digital catalogs allow businesses to reach their audience 24/7. Customers can access your e-catalog anytime and anywhere with just an internet connection. Also, unlike traditional catalogs, which require distribution, digital catalogs offer many sharing options.
You can share them through email as periodic newsletters, messaging apps, social media, or by embedding them directly on a website. Sharing does not need to come exclusively from you; your customers can also share catalogs with others more easily.

Besides offering a plethora of sharing options, e-catalogs are easily accessible through smartphones, tablets, or computers, allowing customers to browse and engage with products anytime and on any device.
Improved product discovery journey
An electronic product catalog is great for product discovery. It is much easier for a seller to highlight products and make customers aware of specific products through a digital catalog than on a website or paper catalog. The customer can get “lost” while browsing a website, and a paper catalog lacks the engagement of a digital catalog.

An e catalogue can carry more information than a traditional one. So besides placing products strategically on the page, the products can be accompanied by all the necessary information: texts, images, and even videos.
A simpler update process
Traditional catalogs might become outdated as soon as they reach their audience. Prices could change, products might no longer be available, or the catalog might contain unnoticed errors. In this case, you either make the changes, which takes time and money, or you leave the catalog as it is.
Updating an electronic catalog is a much simpler process. All it takes is to make changes under its original link, and the information is updated in real-time. This means that you can update your catalog with new discount codes or coupons, products or promotions without spamming the audience for every change you make.
Reduced costs
An e catalog can help your business save money because the costs associated with publishing are greatly reduced. No money is spent on printing, shipping, or updating your catalog, and no time is wasted ensuring the catalog is 100% mistake-free (which is almost impossible).
This allows businesses to allocate their budgets and efforts to other priorities. Using electronic catalogs only involves designing the catalog, sharing it, and updating it when necessary.
And given that companies spend a lot of money on printing, going paperless is a great solution.
Streamlined catalog creation process
Another advantage of electronic catalogs is the ability to save templates for future use. Instead of starting from scratch each time you create a new catalog, you can start with a template. You can also lock elements on page, assuring consistency in design and branding.
Another way to streamline the creation process is through automation. In Flipsnack, you can prepare a spreadsheet of all your products, connect it to a smart template, and populate the e catalog with a simple drag and drop.
Access to catalog statistics
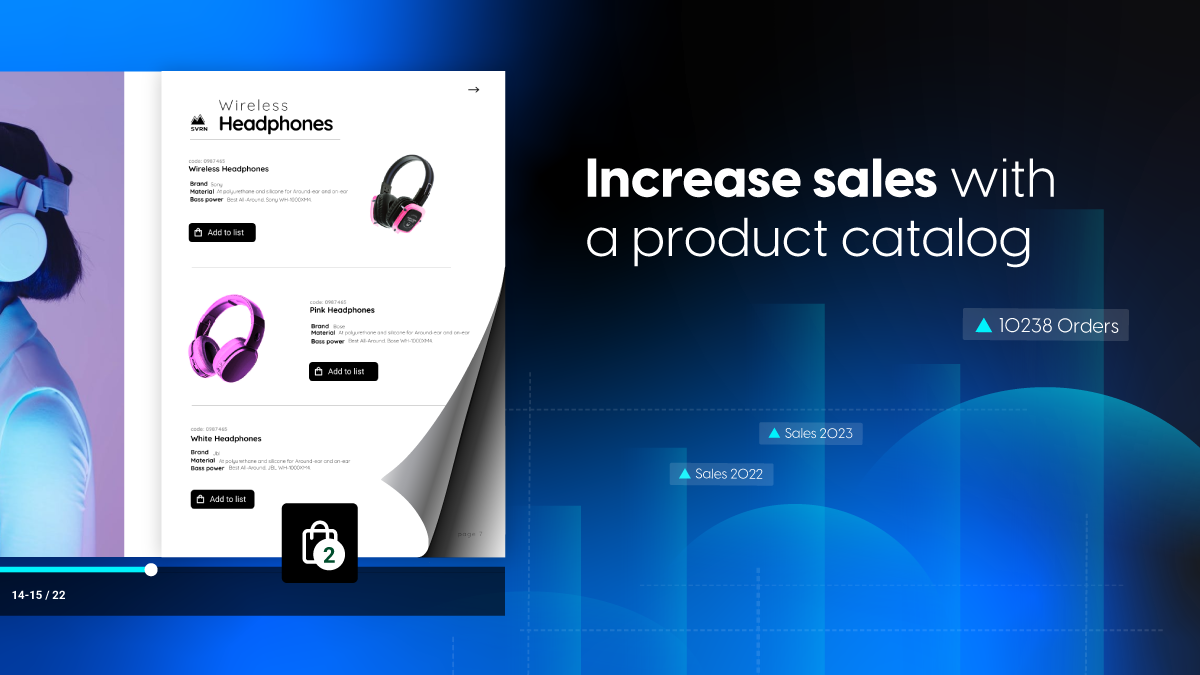
E-catalogs made through Flipsnack, have built-in analytics tools that allow businesses to measure the performance of their catalogs. Page views, interactions, and average time spent on the page provide valuable insights into the effectiveness of an e-catalog.
By analyzing this data, businesses can collect valuable insights into customer behaviors and preferences. They can see which products generate the most interest and understand customer buying patterns.
This allows them to make data-driven decisions and adjust their catalogs. Do customers spend more time on specific pages? Why? What makes them unique? Do customers close the e catalog after a couple of minutes? Why? Simply put, analytics lets one see what works and what doesn’t.
And using this information hopefuly leads to more effective product discovery and increased sales.
Now that we are done with the benefits let’s look at what you should include in your e-catalog.
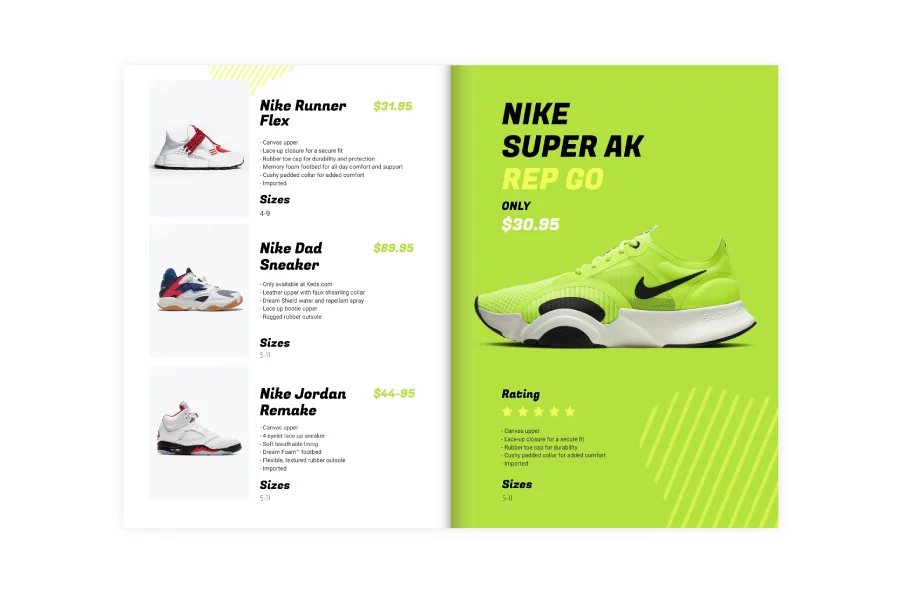
The basic elements of a standard e-catalog
- Product name
- Product photo
- Short description
- Specifications, sizes, delivery info, discounts, technical info
- Benefits of the product
- Price
- Buy buttons/ links for easy shopping (or shop addresses if the products are sold through retailers)
Product name
In both regular and e-catalogs, the product name is crucial as it serves as the primary identifier for each item. It should be clear, concise, and descriptive to help customers easily recognize and understand the product. A catchy and informative product name can grab customers’ attention and interest, encouraging them to learn more about the item.
Product photo
The product photo has the purpose of visually representing the product. Similar to the product name, it should captivate the shopper’s attention and create an interest to explore the product more. The photos should be of high quality, so make sure you invest in the best camera for product photography. But most importantly, the photos should accurately represent the product. Through Flipsnack, you could even include a photo slideshow displaying the product from multiple angles, offering as much information as possible.

Short description
A brief description offers a condensed overview of the product’s main characteristics, advantages, and unique selling points. It should highlight the most important aspects that differentiate the product from competitors. A well-written brief description is key to grabbing customers’ attention, encouraging them to keep reading, and quickly summarizing the product’s standout features.
For added accessibility, consider incorporating a professional voice-over to make the description more engaging for all audiences.
Product information
This section should provide detailed information about the product: specifications, sizes or dimensions, delivery options, discounts (if available), and technical information.
Basically, any piece of information that could be relevant to the customer.
If your product is particularly complex, you could also include information on how to use the product in this section; for example, instructional videos or step-by-step product guides can help simplify the product for each potential customer.

It’s important to provide this information as customers frequently seek it to make informed buying decisions. By adding clear and comprehensive product details, you ensure customers have all the necessary information to determine whether the product meets their needs or preferences.
If not, they might continue browsing and searching for another product that might meet them. But by not adding this information, you risk driving your customers away from the beginning.
Product benefits
It’s important to emphasize the product’s advantages to convince customers of its significance and relevance to their needs. While the previous part focused on specifics and technicalities, this part should present how the product solves a pain point, fulfills a desire, or enhances the customer’s life. By clearly defining the benefits, you help your customers envision how the product suits their needs, which could encourage them to consider buying the product.
Price
The price is one of the most important pieces of information to display in an e-catalog. It allows your customers to quickly determine the value and affordability of the product. Like the image, the pricing information should be presented plainly and transparently. If there are any variations based on sizes, materials, or colors, display them. If there are discounts, display them. As mentioned, prices can often change, so updating your catalog with the latest price information is important.
A customer might browse multiple catalogs at once, and it could be helpful for customers to see the prices displayed. This allows them to make informed decisions and compare prices if needed.
Buy buttons
By adding buy buttons in your e-catalog, you simplify the shopping process for your customers. Whether we are talking about connecting your catalog with an online shop such as Shopify or including a shopping list that customers can use to email you their orders, buy buttons are beneficial.
Instead of having to browse through your catalog, then to your website, and on and on and on, a buy button allows customers to place orders directly from the catalog. Cutting a few steps from the purchasing process could increase your sales.
Adding these elements to your e-catalog gives your customers essential visual and written information and convenient shopping options. Each element improves the catalog’s overall quality, capturing the customer’s attention and helping drive sales.
E-catalog design principles
With the basic elements of an electronic catalog out of the way, let’s look at some e-catalog design best practices.
Tailor it according to your brand
When creating your e-catalog, it is always essential to keep the target audience in mind and design it based on their likes and expectations. However, one thing you should not sacrifice is brand identity. Creating an e-catalog that aligns with your brand’s identity is necessary, as it allows you to create a cohesive visual representation.
Your e-catalog, similar to other aspects of your business, should contain your brand elements: colors, fonts, logo, and typography. It should have an overall style that truly represents your brand values. By repeatedly using your brand elements throughout the catalog and maintaining a consistent style, you will reinforce brand recognition.

If you tailor the e catalog design to your brand, you consolidate a visual identity and create a connection between the catalog and your other brand materials. Simply put, your catalog will inspire trust, as it will tell your brand story and be directly associated with your company. On top of that, a catalog with a consistent style will look better than one that is all over the place. It will make the browsing experience more enjoyable.
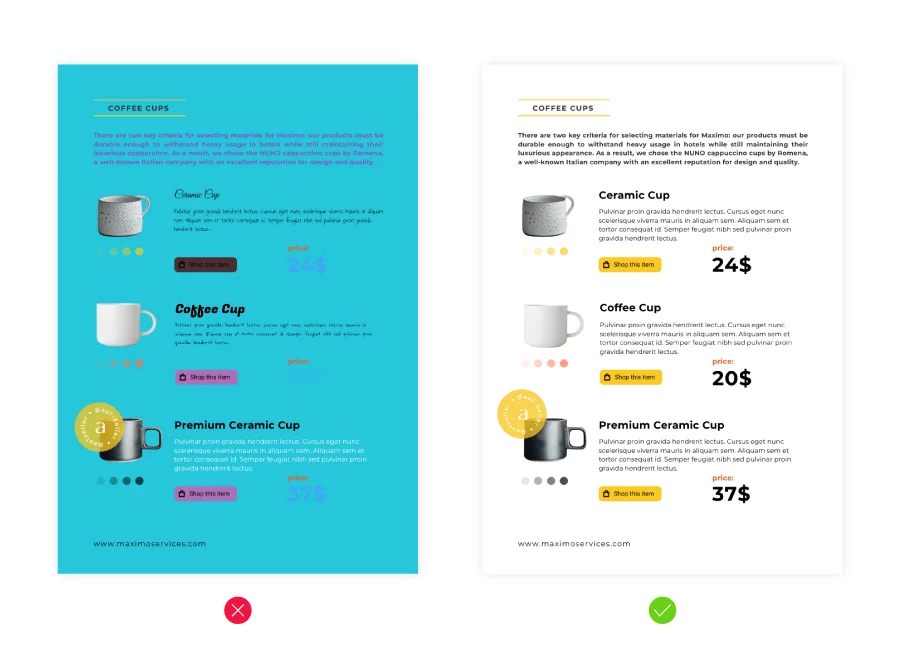
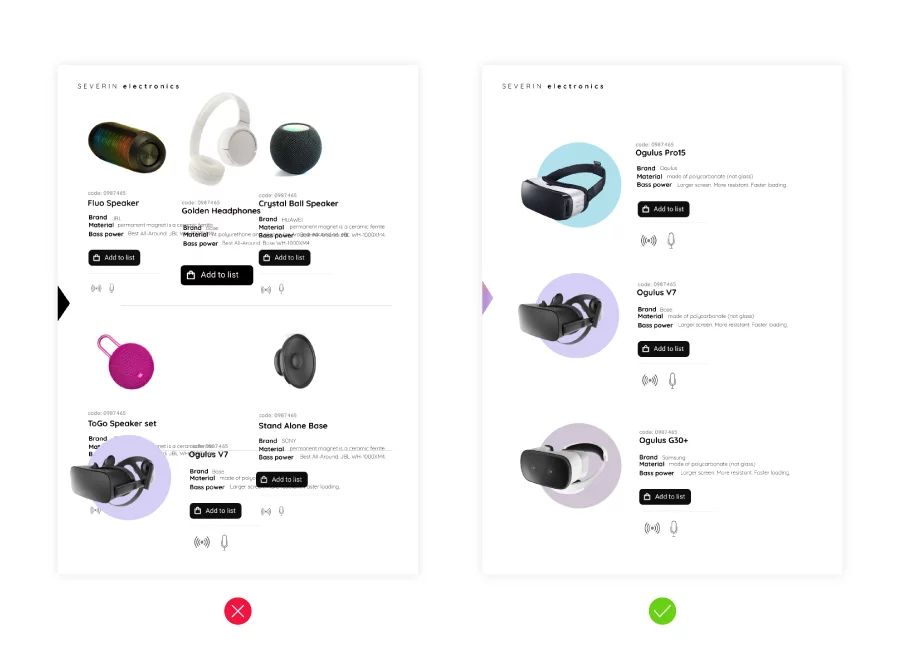
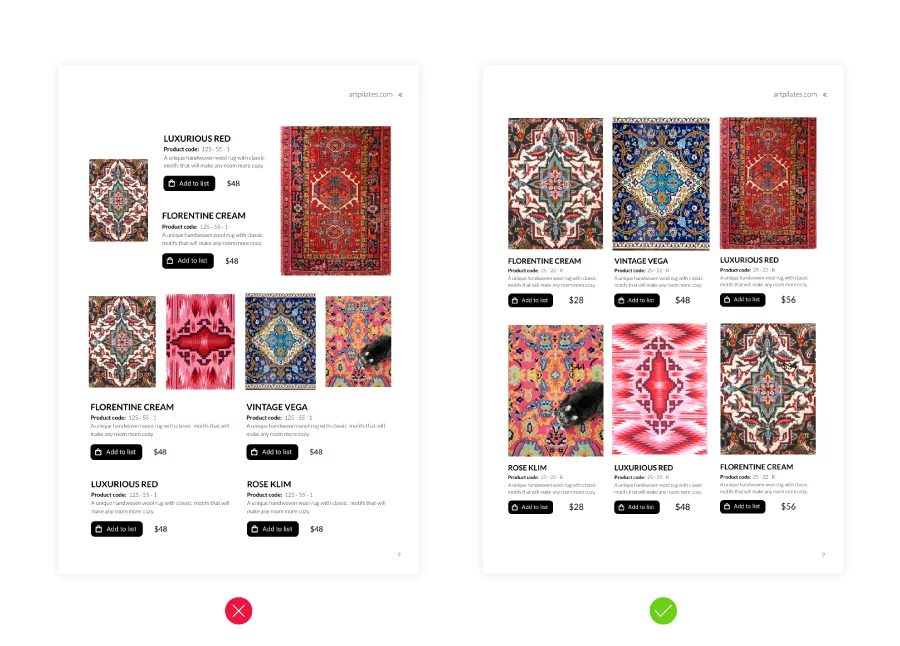
Avoid clutter
A cluttered e-catalog can overwhelm the customer, making focusing on a single product almost impossible. The train of thought might be “the more products, the better” since customers have more items to choose from, but it can actually be counterproductive. In the end, because of the clutter, products might get overlooked.
Instead of cluttering the catalog, using ample white space and having a well-structured clean layout is advisable. Each page should be well thought out: a clear hierarchy, with the most important products taking the main spot. As mentioned, products should draw attention, and avoiding clutter is one way to do it.

The catalog should be simple and clear. Pleasant to the eye and easy to navigate. It should never be overcrowded with too much visual or textual information.
Use clear images
For any e-catalog to be impactful, it must contain high-quality product images. The images should be sharp and represent the product details accurately. Images are the first thing a customer sees when opening a catalog. It draws attention to the product, and it can be confidently said that they are an important factor influencing purchase decisions.

As I mentioned, it should represent the product accurately because there is nothing more annoying for a customer than to view a product and get something completely different instead. If something like that happens, you can rest assured that the customer will not return.
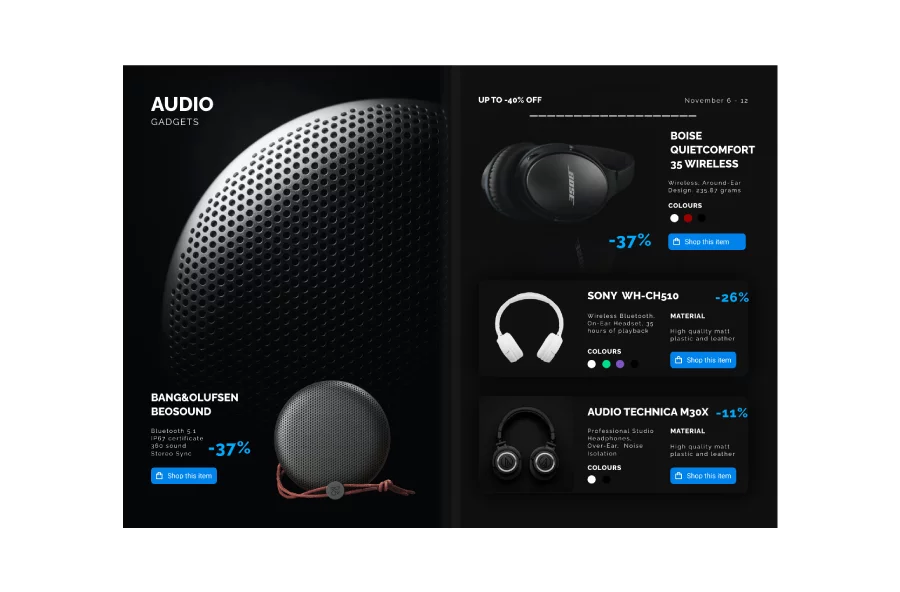
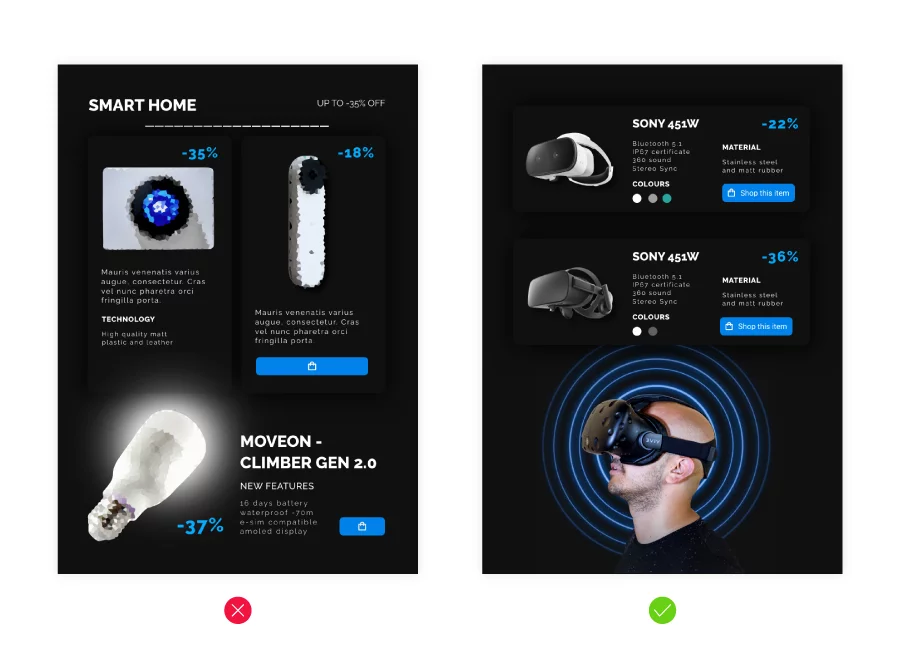
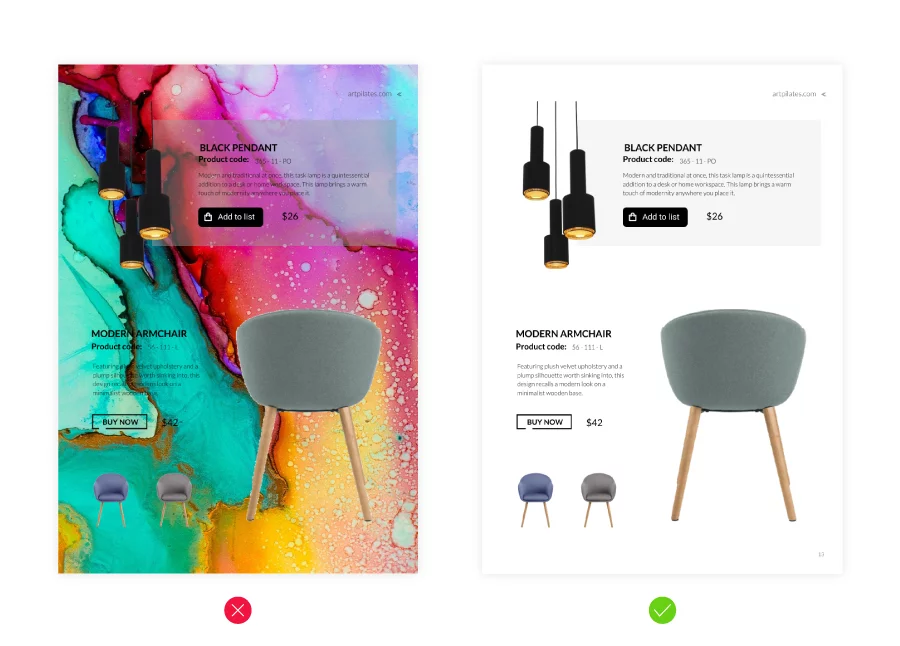
Avoid busy backgrounds
This is similar to avoiding clutter in your e-catalogs, but it is related to the background. It’s important to keep the focus on the product rather than the background; to avoid clutter and distractions in your catalogs. Using busy backgrounds can take away from the product and draw attention in the wrong direction. Also, a catalog with busy backgrounds can be difficult to browse.

A simple background works much better. It is better to use neutral background colors that complement the product, not work against it.
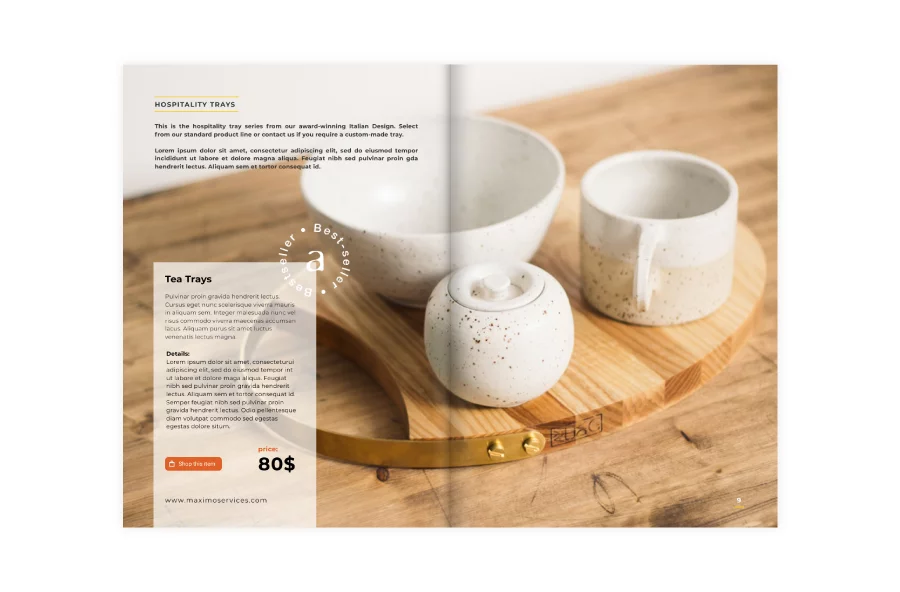
Place the copy properly
The placement of the text in your e-catalog is very important because it affects how easy it is to read and how visually appealing it looks. For the best readability and user experience, the text should always be placed either below the image, or to the left, based on your catalog’s layout.
Placing the text either below or to the left of the image makes it much easier for customers to associate the text with the image and the product. As a result, it makes it easier for them to analyze and understand the product. It’s not just the standard practice. It’s also how people mentally associate the text/product info with the image.

Catalog typography is also important here: line spacing, proper fonts, and font size can do wonders regarding readability. By being consistent with the placement of the copy and with its typography, the catalog will have a more professional look.
By using these e-catalogue design principles, you will create a user-friendly and visually appealing catalogue. A well-designed catalog improves engagement, properly showcases your products, and increases conversion rates.
Design an e-catalog in Flipsnack
We have discussed the benefits of an e-catalog, its basic elements, and some design principles. But what if you want to create an e-catalog by yourself based on these guidelines? Flipsnack is your solution. Here’s how easy it is to create a head-turning e-catalog.
- Upload your PDF
One of the main advantages Flipsnack offers is the option of adding interactivity to your PDFs. We have the fastest PDF-to-flipbook converter on the market, and with a few clicks, you can upload your PDF.
- Add images, descriptions, and product information
Once your PDF file is uploaded, you can head to our Design Studio and add images, copy, and all the other elements I mentioned as important in a digital catalog. Upload your brand elements, and design your catalog according to your brand. To populate the catalog faster, don’t forget about our automation feature.
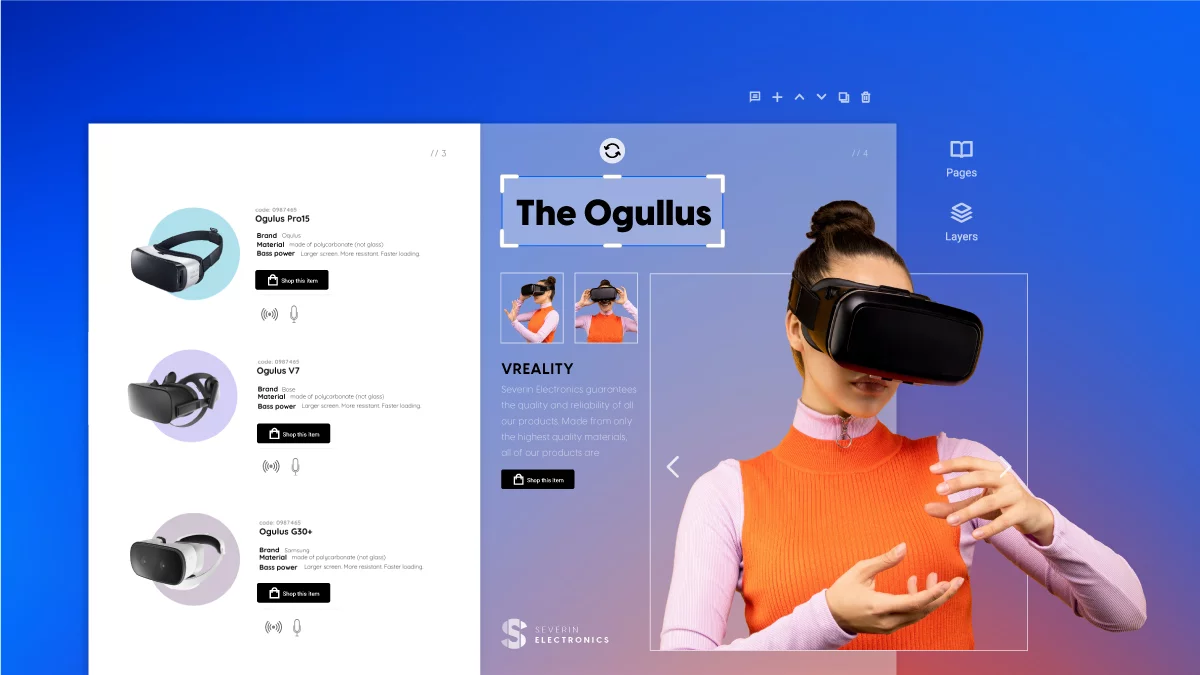
- Make it interactive
This is what makes e-catalogs stand out compared to their physical counterparts. In an electronic catalog, besides regular links, you can add videos, audio files, product tags, shopping buttons, and many other elements which increase customer engagement. You can also include the shopping list feature to allow customers to send orders directly from the catalog.
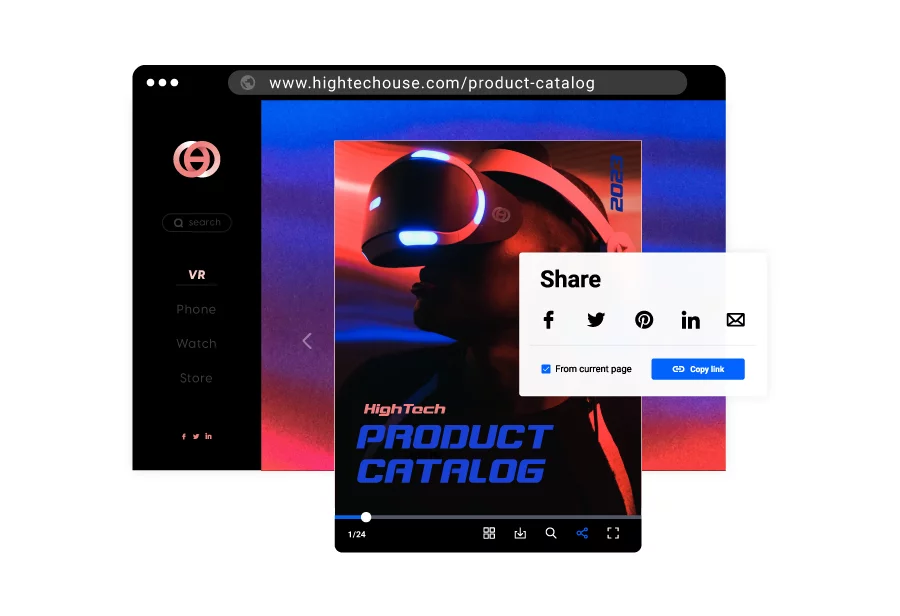
- Share it with your audience
Once you are satisfied with your catalog’s appearance, it is time to share it. There are multiple options to choose from: embed it on your website, share it as an email, or as a direct link. The only thing to do is choose the methods suitable for your needs. Flipsnack allows you to share any PDF online and also makes it easy to track it.
- Measure statistics
With the electronic catalogue shared, all there is left to do is see how well it performs. Check statistics such as interactions, views, downloads, average time spent, devices, locations, and more. Remember, if there are certain things you want to modify, then you can easily do so, and the content will be updated in real-time.
Frequently asked questions
To personalize e-catalogs for different audience segments, utilize data analytics to understand customer preferences and behaviors. Tailor content, product recommendations, and offers based on this analysis. Segmenting your audience allows for targeted messaging, which can significantly increase engagement by presenting relevant options to each group.
Advanced features for e-catalogs include augmented reality (AR) views of products, video demonstrations, interactive elements like quizzes or polls, and chatbots for instant customer service. These technologies can make e-catalogs more engaging and informative, providing a richer user experience that encourages longer interaction times and deeper exploration.
Promoting e-catalogs effectively across digital platforms involves leveraging social media, email marketing, and SEO. Use targeted ads on platforms where your audience is most active to direct traffic to your e-catalog. Collaborating with influencers or other brands can also broaden your reach. Additionally, optimizing your e-catalog for search engines and using keywords relevant to your products will help attract organic traffic.
Conclusion
Even if traditional catalogues still exist and will continue to exist in the future, the importance of e-catalogs cannot be underestimated. For any e-commerce business that wants to succeed, slowly adopting the electronic catalog is necessary. In this article, I have mentioned the benefits digital catalogs can bring to an e-commerce business: multiple sharing options, easy access, and interactivity, just to name a few.
Now that you know which elements to include in your e-catalog and the best practices to follow when creating one, why don’t you design one yourself? Upload a PDF, and start now!